온라인 판매가 늘어나면서 웹사이트 디자인의 중요성이 점점 커지고 있습니다. 웹디자인 할 때 가장 중요한 건 브랜드의 이미지를 인식시키는 브랜딩 디자인이에요. 성공적인 브랜딩 디자인을 하고 싶다면 가장 먼저 소비자에게 인식시키고 싶은 브랜드 이미지를 정하고 그 이미지에 어울리는 색상과 서체 스타일, 시각적인 요소를 구성해서 웹 디자인 전체에서 통일성이 보이도록 만들어야 합니다.

웹 디자인을 할 때는 다양한 시각적 요소들을 만들어야 하는데요. 저는 주로 포토샵을 이용합니다. 포토샵 신기능인 생성형 채우기 기능을 활용하면 내가 넣고 싶은 이미지를 프롬프트 만으로도 생성해 낼 수 있어서 정말 편리하거든요. 어도비에서 제공하고 있는 다양한 이미지 소스나 템플릿을 이용하면 웹 디자인을 더 빠르게 만들어낼 수 있습니다. 포토샵은 7일간 무료 체험도 가능하니까 궁금하다면 어도비에서 더 자세한 내용 알아보세요.
어도비 포토샵 활용해서 브랜딩 디자인 웹 사이트 만들기

1. 최신 버전으로 업데이트한 포토샵을 열고 [웹]을 누른 뒤 문서 설정에서 쓰고 싶은 사이즈를 고르고 [만들기]를 눌러주세요.

2. [파일]-[포함 가져오기]를 누르거나 드래그&드롭으로 이미지를 가져옵니다. 이미지 여백이 너무 많아 보여서 생성형 채우기로 꾸며주기로 했어요. 먼저 [사각형 선택 윤곽 도구]를 눌러 여백을 선택하고 [생성형 채우기]를 클릭합니다.


3. 프롬프트에 대형 화분이라고 쓰고 [생성]을 눌렀더니 원래 있었던 것처럼 자연스러운 화분 이미지가 생성되었어요.
생성된 이미지 3개 중 배경과 가장 잘 어울리는 이미지를 골라줍니다.

4. 이번에는 책상 위에 책과 서류더미를 만들어줬어요. 생성된 이미지는 전체 선택 후 [마우스 우클릭]-[레이어 병합]을 통해 레이어를 한 장으로 합쳐줬습니다.


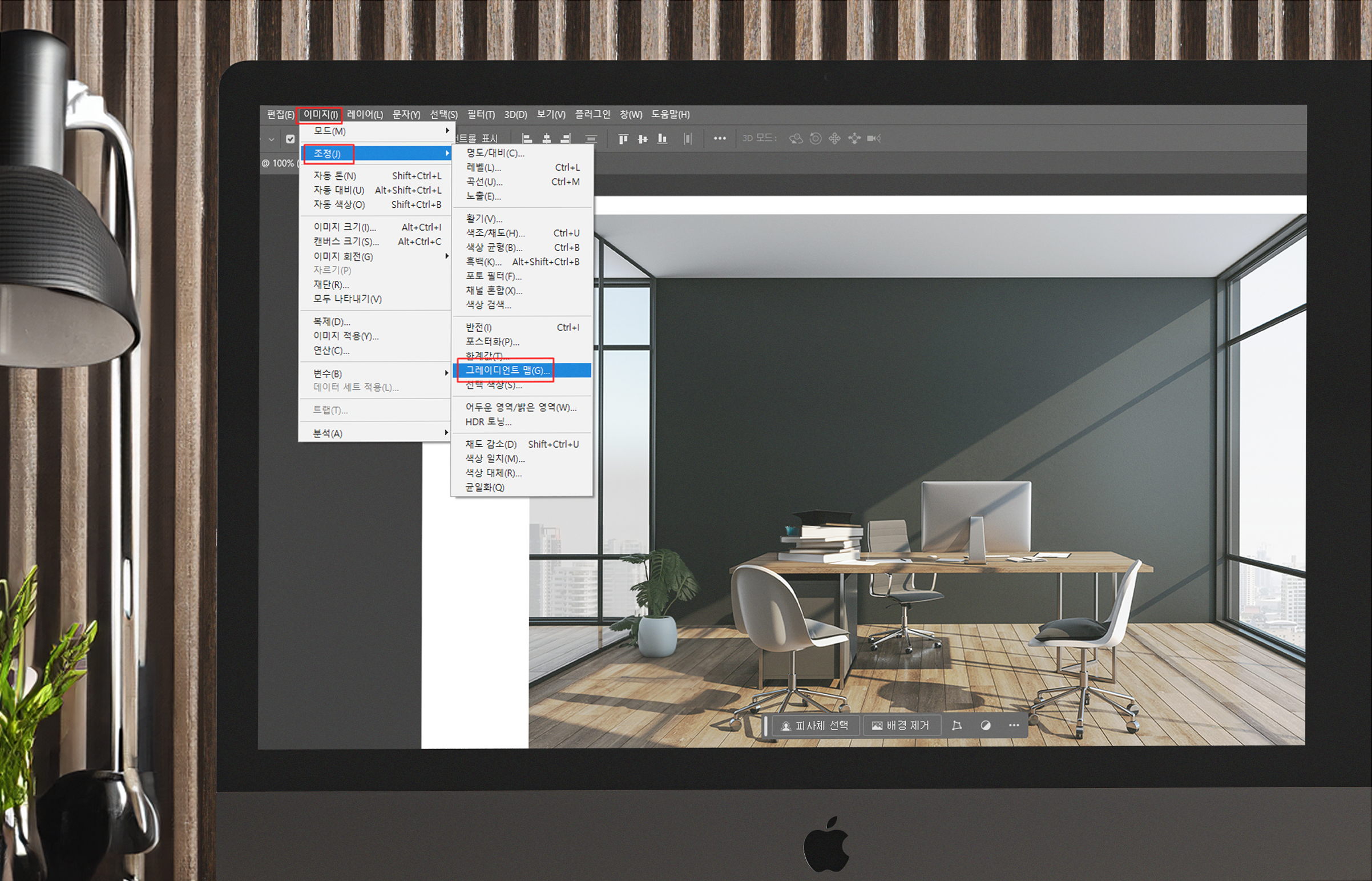
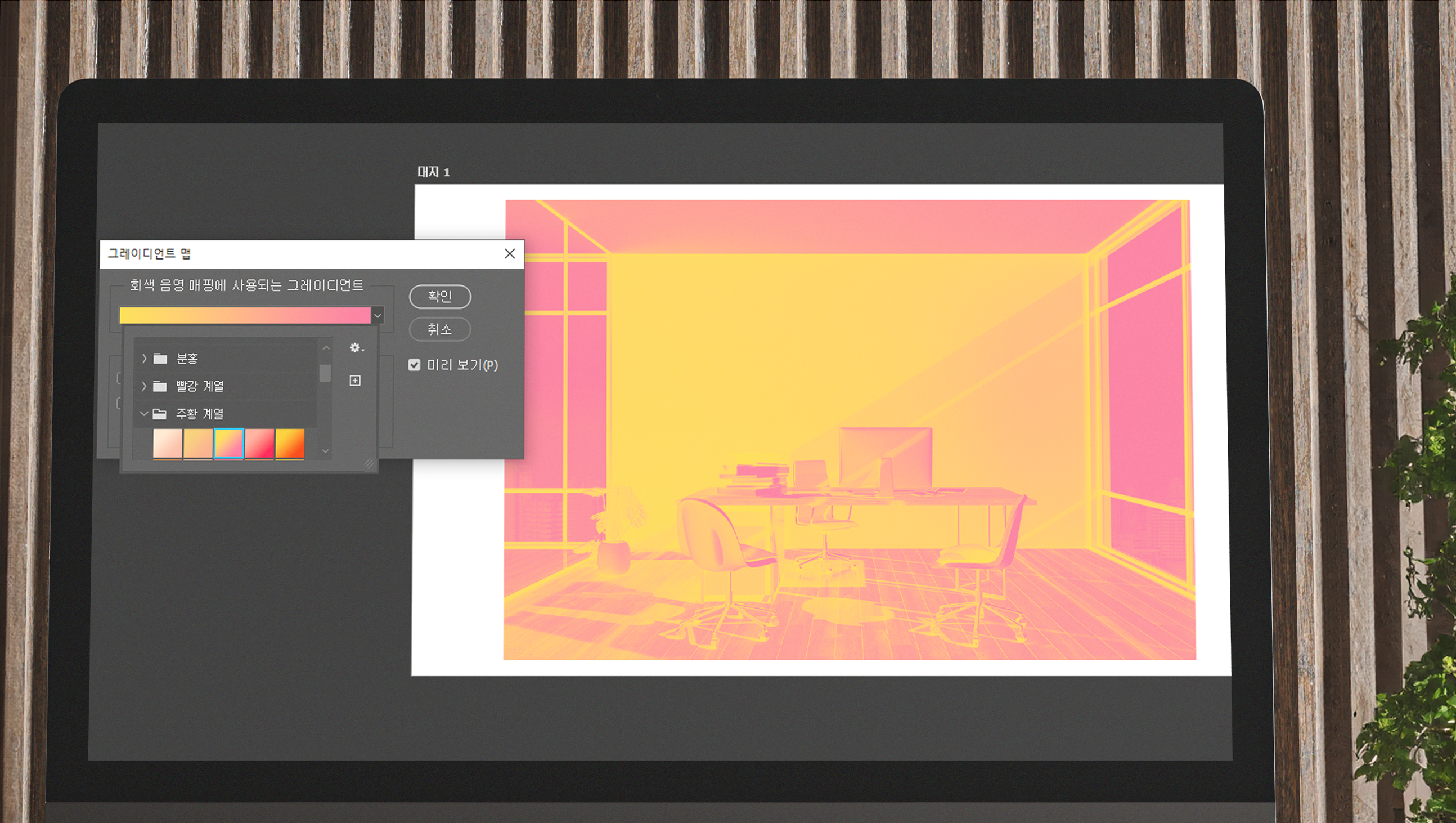
5. 하나가 된 이미지를 클릭하고 [이미지]-[조정]-[그라디언트 맵]을 클릭했어요. 그라디언트 맵 색상을 쭉 둘러보면서 내가 생각하는 브랜딩 디자인과 가장 잘 어울리는 색감을 골라줍니다.

저는 친환경 느낌을 살리고 싶어서 녹색과 연노란색 조합을 골라줬습니다.

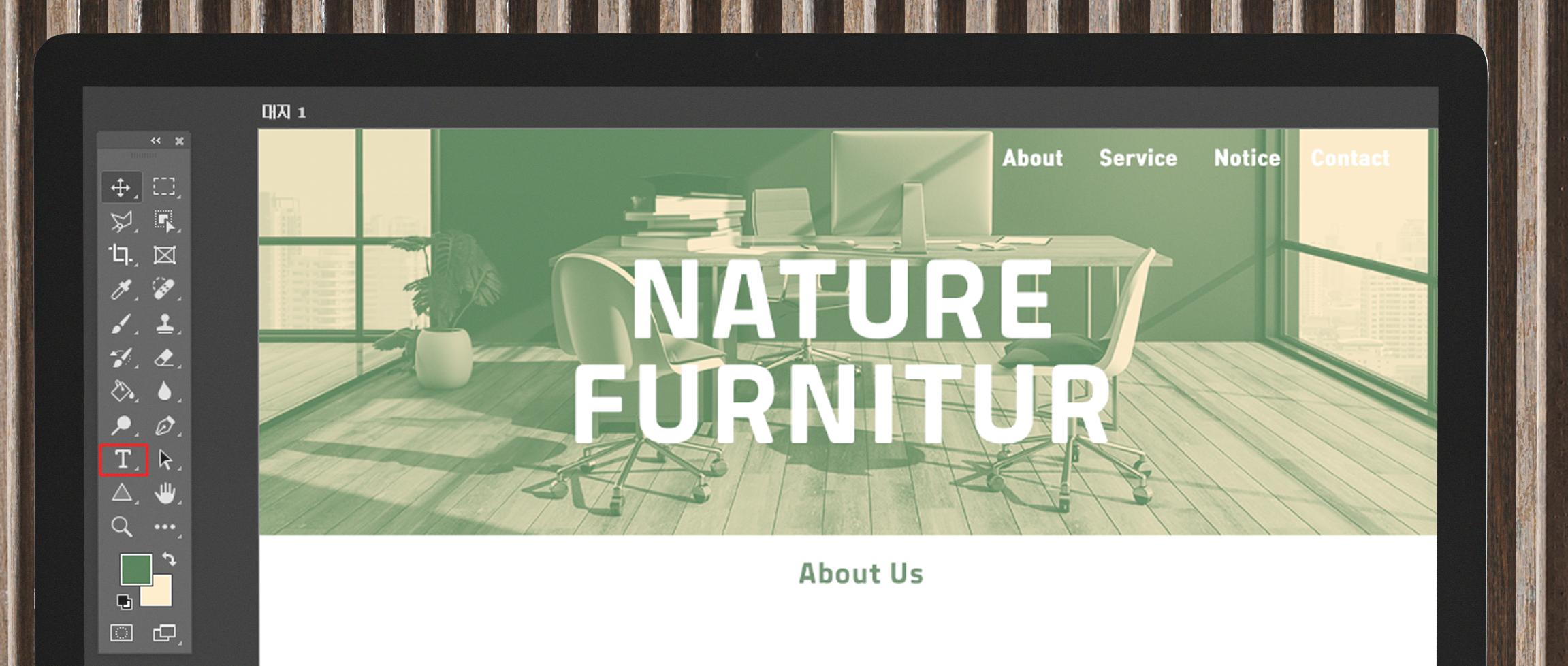
6. [수평 문자 도구]로 텍스트를 적어줍니다. 사진 안에 들어가는 글자는 흰색으로 설정하고 흰 배경에 들어가는 글씨는 메인 사진 색상과 똑같은 연녹색으로 적어줬어요.


7. 글자가 배경에 묻힌다면 레이어 더블클릭 후 [레이어 스타일]-[드롭 섀도]로 그림자를 살짝 넣어주세요.

8. 브랜드의 다양한 상품을 볼 수 있는 슬라이드 앨범 공간 양 옆에 [삼각형 도구]로 이동 화살표를 만들어줬습니다.

9. [조정 레이어]-[색조/채도]를 누른 뒤 색감을 조절해주면 웹디자인 끝!

생성형 채우기 기능을 활용해 사진을 브랜드 이미지에 맞춰 자연스럽게 수정하고 그라디언트 맵 기능으로 브랜드 색감을 강조하니까 전체적으로 일관성 있는 느낌을 쉽게 줄 수 있었어요. 포토샵을 구독하면 계속해서 업데이트되는 신기능을 쓸 수 있으니 웹디자인에 관심 있는 분들은 꼭 사용해 보세요! 모바일 앱과 웹에서도 이미지를 편집할 수 있고 어도비 폰트나 템플릿도 사용할 수 있습니다. 여러분도 포토샵을 통해 멋진 브랜딩 디자인에 도전해 보세요!
포토샵 신기능 더 자세하게 알아보기
이 포스팅은 어도비로부터 소정의 광고료를 받고
솔직한 노하우를 담아 작성했습니다.
'디자인' 카테고리의 다른 글
| 포토샵 생성형 채우기 활용해서 유튜브 썸네일 제작하는 방법 (0) | 2024.04.18 |
|---|---|
| 어도비 포토샵으로 캘린더 월페이퍼 만드는 방법 (0) | 2024.04.17 |
| 포토샵 AI 기능 활용해서 증명사진 프로필 옷 수정하는 방법 (0) | 2024.04.12 |
| 포토샵 활용해서 움직이는 이모티콘 작가 되는 방법 (클리핑 마스크 사용) (0) | 2024.04.09 |
| 포토샵 포트폴리오 템플릿 다운받아 나만의 포트폴리오 만드는 방법 (0) | 2024.04.07 |




댓글